1.6 光が流れるLED¶
今日はLED Bargraph、Raspberry Pi、Scratchを使ってストリーマーLEDを作ります。
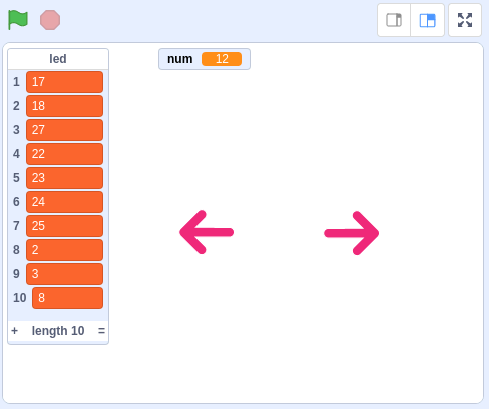
LED棒グラフがstage上の矢印の方向に合わせて点灯します。

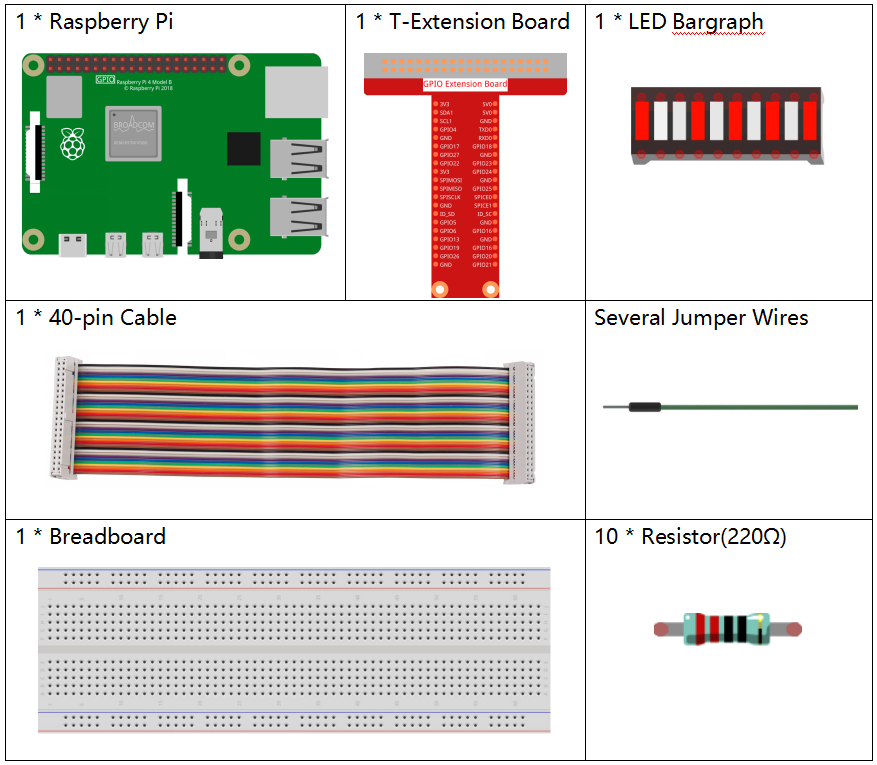
必要な部品¶

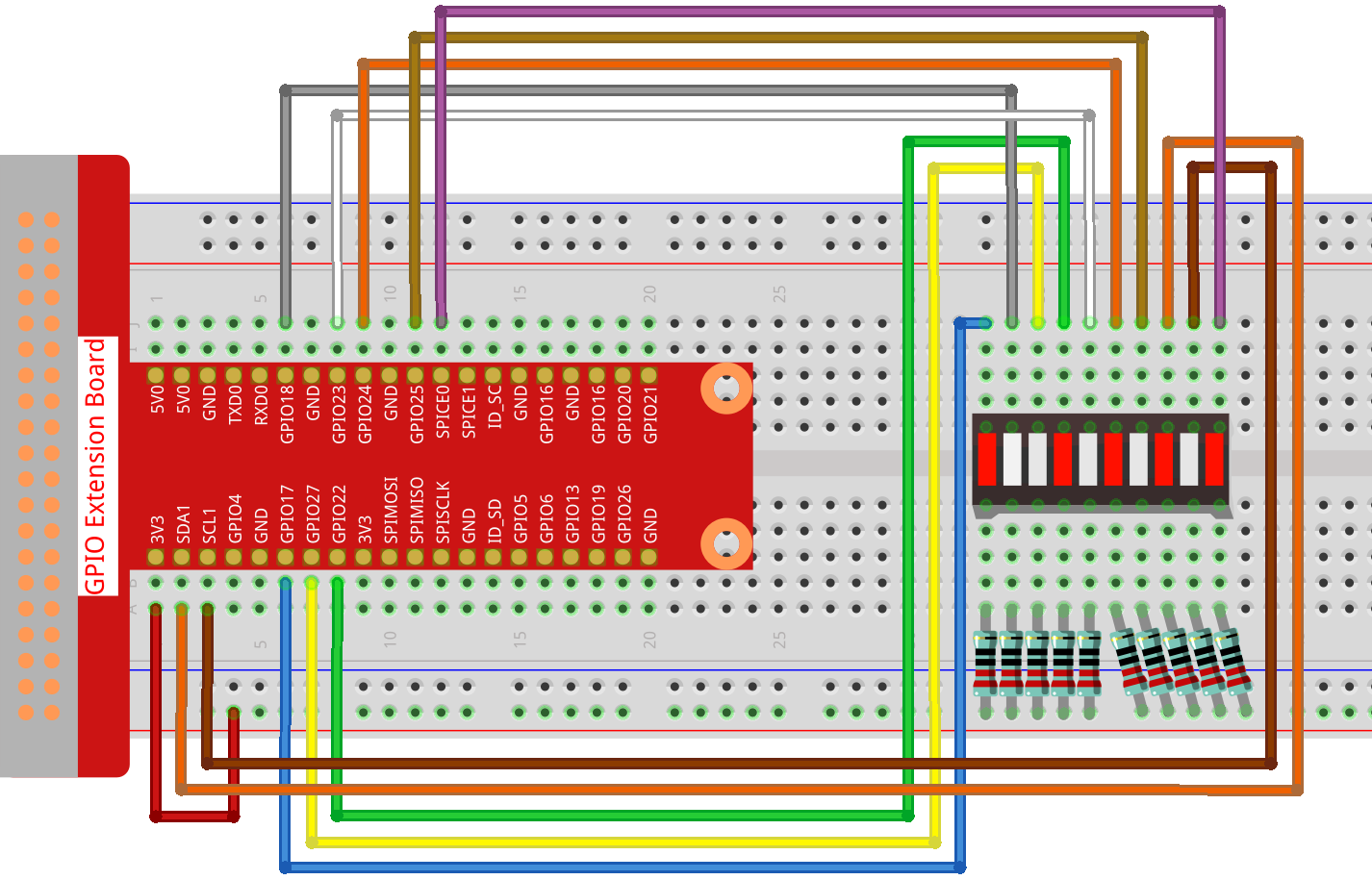
回路を構築する¶

コードをロードして、何が起こるかを確認します¶
コードファイル( 1.6_water_lamp.sb3 )をコンピューターからScratch3にロードします。
Arrow1 をクリックすると、LEDバーのLEDが左から右に(一度に1つずつ)順番に点灯し、その後消灯します。 Arrow2 をクリックすると、LEDが逆の順序で点灯します。
Spriteに関するヒント¶
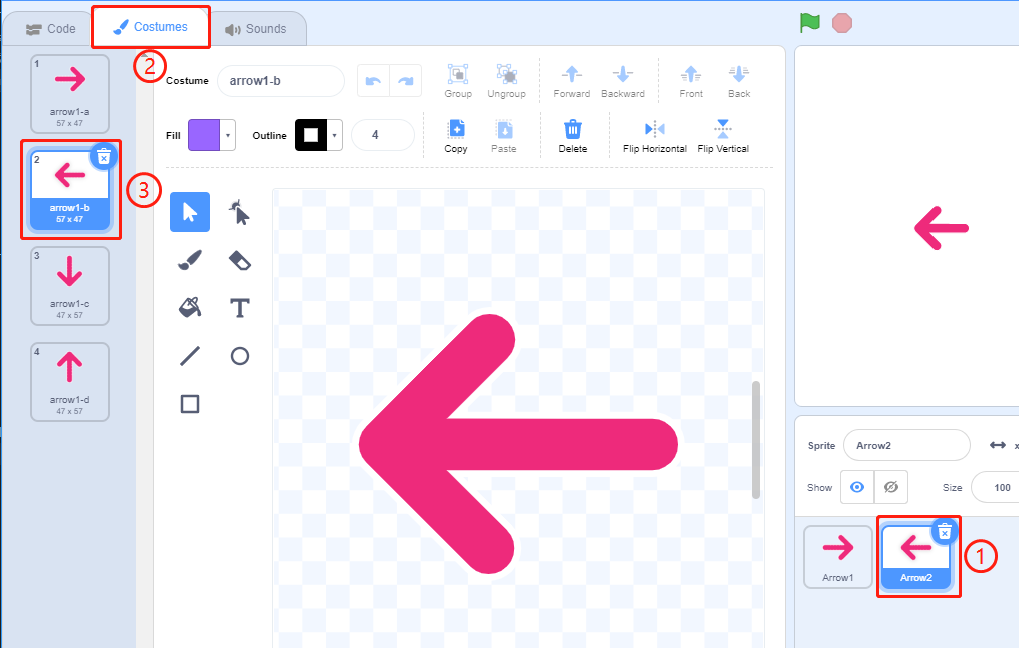
デフォルトのspriteを削除し、Arrow1 spriteを選択します。

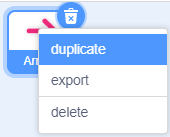
ここでは、2つの Arrow1 spriteが必要です。これは、複製ボタンを利用し完成できます。

Arrow 2 のSpriteをクリックし、costume2を選択して矢印の方向を変更します。

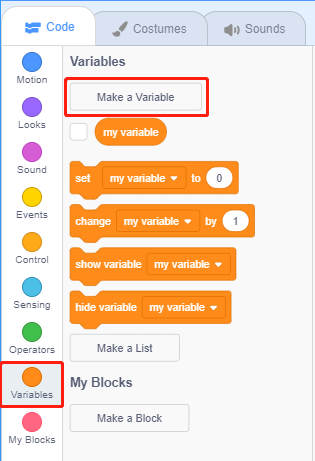
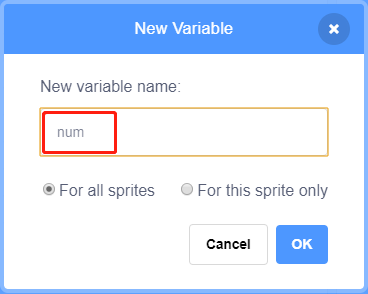
それでは、変数を作成しましょう。

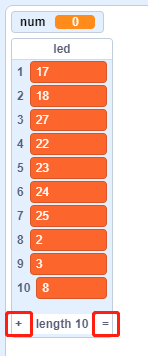
num という名前を付けます。

同じ方法に従って、 led というリストを作成します。

追加すると、stage areaに num 変数と led リストが表示されます。
+ をクリックして 10 個のリスト項目を追加し、ピン番号を順番に入力します (17、18、27、22、23、24、25、2、3、8)。

コードに関するヒント¶

これは、現在のspriteがクリックされたときにトリガーされるイベントブロックです。

num 変数の初期値は、どの LED が最初にオンになるかを決定します。

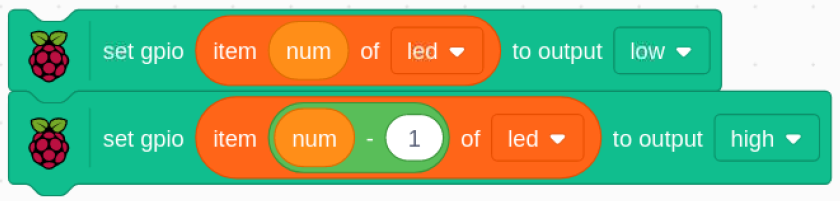
LEDリストの num に対応するピンをlowに設定してLEDを点灯させ、 次に num-1 に対応するピンをhighに設定して前のLEDをオフにします。