1.4 兎¶
今日は、Button、Raspberry Pi、Scratchを使用して、さまざまな変更を加えたウサギを作成します。
最初のボタンを押すと、stage areaのうさぎの体色が変わります。 2番目のボタンを押すと、うさぎは体のサイズを変更します。 3番目のボタンを押すと、うさぎは一歩前進します。

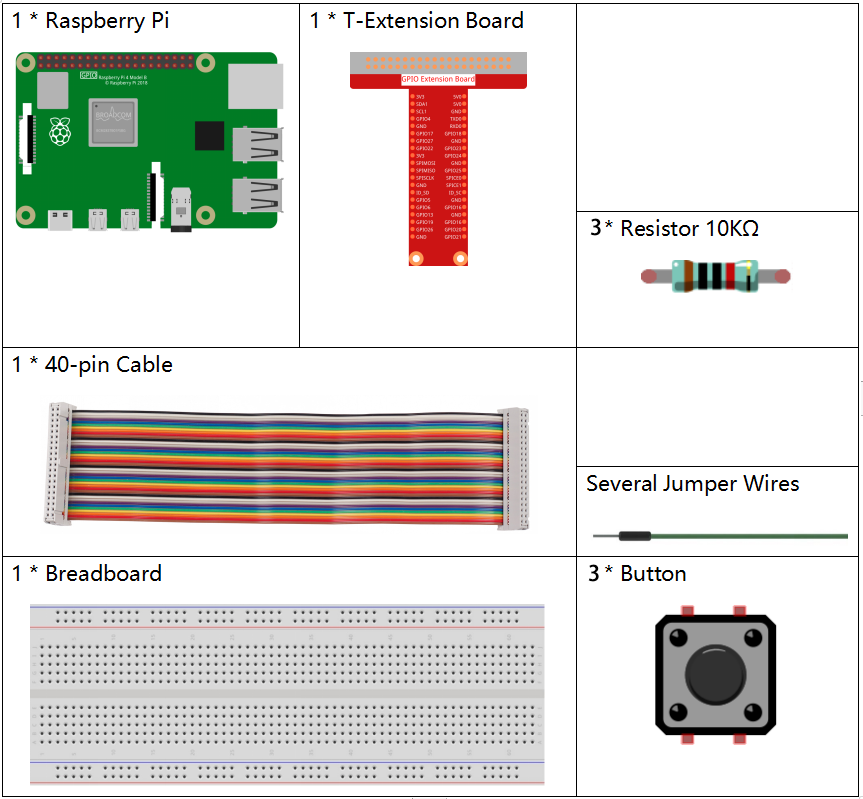
必要な部品¶

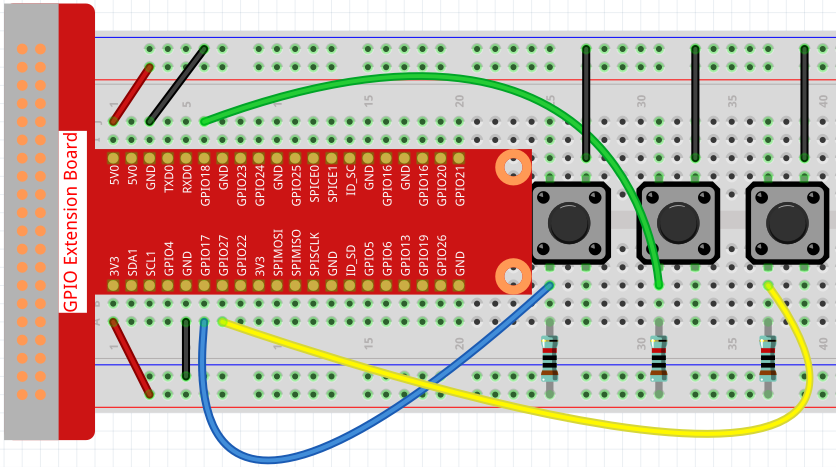
回路を構築する¶

コードをロードして、何が起こるかを確認します¶
コードファイル( 1.4_hare.sb3 )をScratch3にロードします。
これで、3つのボタンをそれぞれ押して、ステージ上のうさぎがどのように変化するかを確認できます。
Spriteに関するヒント¶
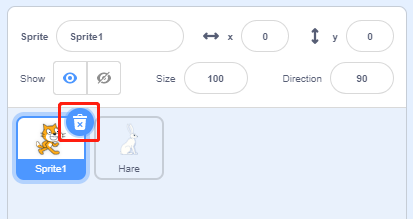
sprite areaの右下隅にある Choose a Sprite ボタンをクリックし、検索ボックスに Hare と入力して、クリックして追加します。

Sprite1を削除します。

コードに関するヒント¶

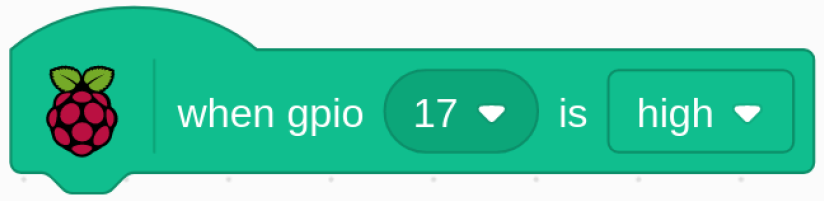
これは、GPIO17のレベルが高いときにトリガーされるイベントブロックです。つまり、その瞬間にボタンが押されます。

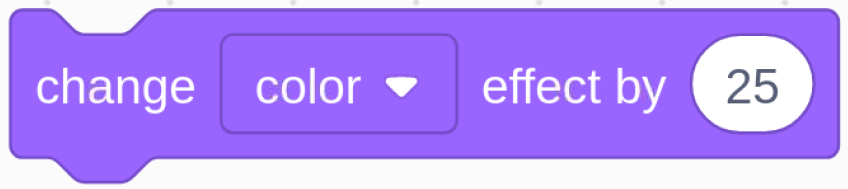
これは Hare の色を変更するためのブロックです。値の範囲は0〜199で、199を超えると再び0から変更されます。

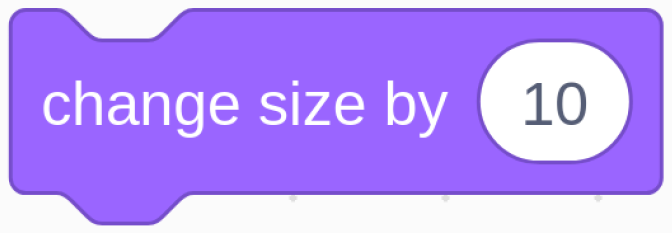
これは、spriteのサイズを変更するために使用されるブロックです。値が大きいほど、spriteは大きくなります。
注釈
spriteも無限に大きくはなく、その最大サイズは元の画像サイズに関連しています。

これはスプライトコスチュームを切り替えるブロックであり、Hare のコスチュームが切り替わり続けると、一連の一貫したアクションを実行します。 たとえば、このプロジェクトでは、Hare に一歩前進させます。