2.4 LCD1602¶
LCD1602は2x16文字を表示することができます。今回、ステージ上のキャラクタースプライトと対応する文字を表示させます。
ステージ上で「Hello」と一つずつクリックすると、異なるアニメーション効果が現れ、同時にLCD1602に文字が表示されます。

学べること¶
LCD1602の使用方法
複数の異なるスプライトの選択
スプライトのサイズ、回転角度、色の変更、表示・非表示の設定
必要な部品¶
このプロジェクトには以下のコンポーネントが必要です。
一式を購入すると非常に便利です。リンクはこちら:
名前 |
このキットのアイテム |
リンク |
|---|---|---|
3 in 1 Starter Kit |
380+ |
以下のリンクから個別に購入することもできます。
コンポーネントの紹介 |
購入リンク |
|---|---|
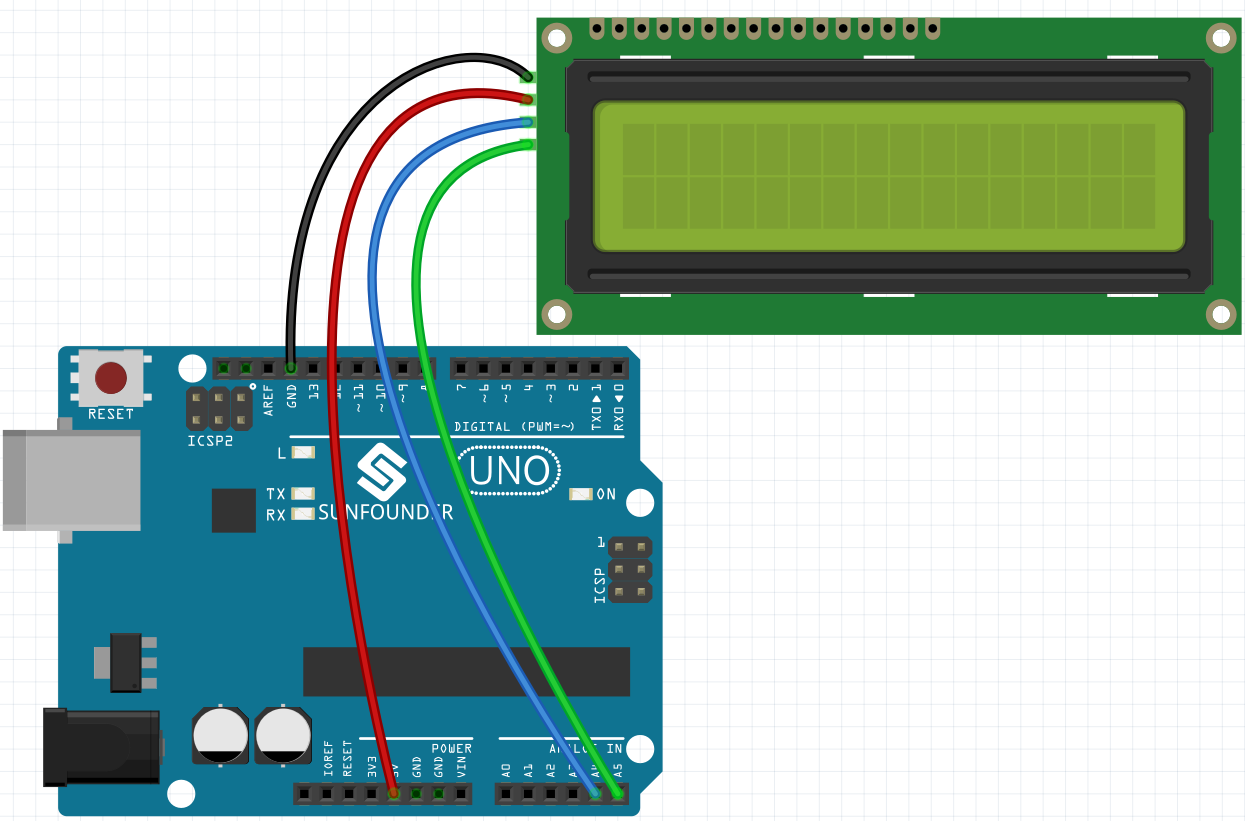
回路の作成¶

プログラミング¶
1. スプライトを選択
デフォルトのスプライトを削除し、 Choose a Sprite をクリックしてから letters をクリックし、希望するスプライトを選択します。
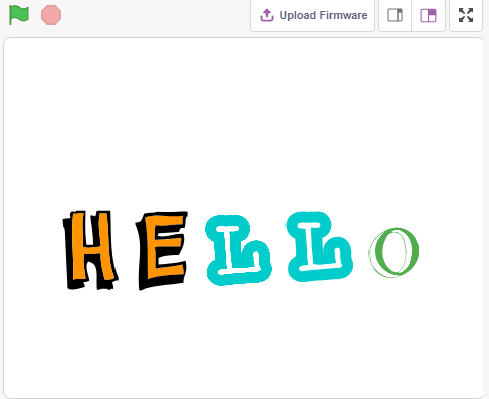
例として「Hello」を選択しました。以下に示します。
これらのスプライトに異なる効果を設定し、クリックすると同時にLCD1602に表示します。
2. Hは拡大と縮小
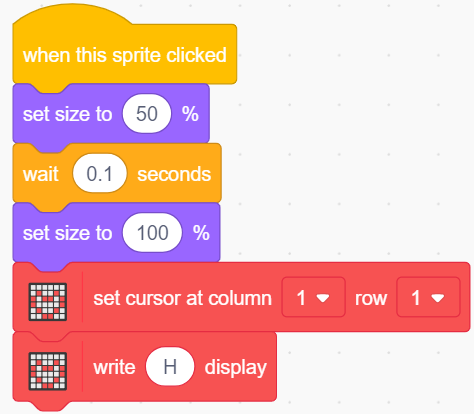
H スプライトをクリックし、スクリプトを記述します。
スプライト H がクリックされると、そのサイズを50%にし、元に戻す。同時にLCD1602の第1行第1列にHを表示する。
スプライトのサイズを設定します: Looks パレットからスプライトのサイズを0%から100%の間で設定します。
カーソルをコルマン行に設定]: Set cursor at columan row]: Display Modules パレットから、LCD1602の特定の行にカーソルを設定し、文字の表示を開始します。
表示を書き込む]: Display Modules パレットから、LCD1602に文字や文字列を表示するために使用します。

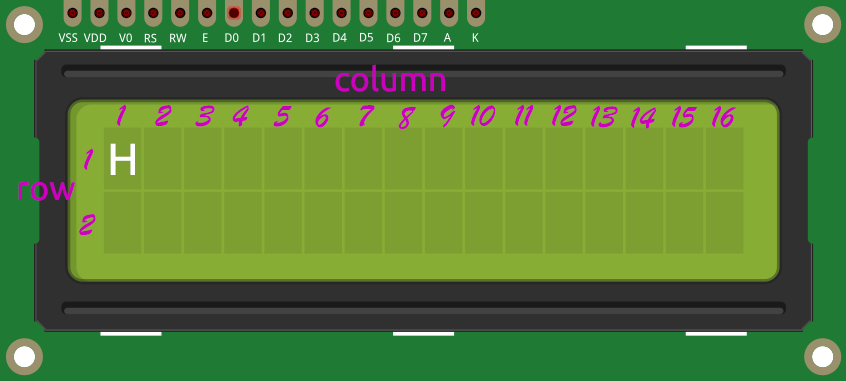
LCD1602の行と列の分布は、図に示されています。

3. Eは左右にフリップ
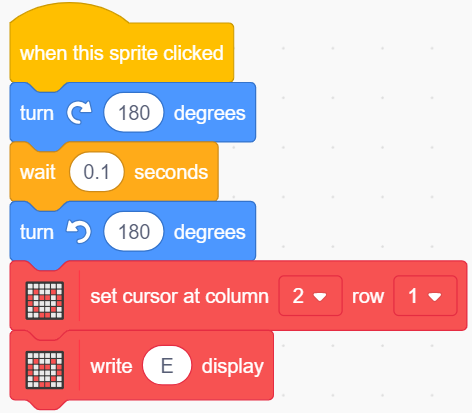
E スプライトをクリックし、スクリプトを記述します。
スプライト E がクリックされたら、180度時計回りに回転し、180度反時計回りに回転して左右にフリップさせる。LCD1602の第1行第2列にHを表示する。
回転度]: Motions パレットから、スプライトを時計回りまたは反時計回りに回転させるために使用します。

4. Lは徐々に縮小して拡大
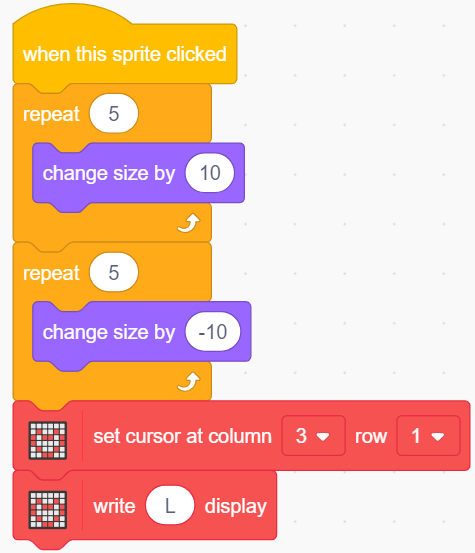
first L スプライトをクリックし、スクリプトを記述します。
スプライト L がクリックされると、[repeat]ブロックを使用してサイズを50%増加させ(5回、各10回)、同じ方法で元のサイズに縮小します。LCD1602の第1行第3列にLを表示する。
サイズ変更 モーションパレットから、スプライトのサイズを変更するために使用します。

5. 2番目のLは色を変える
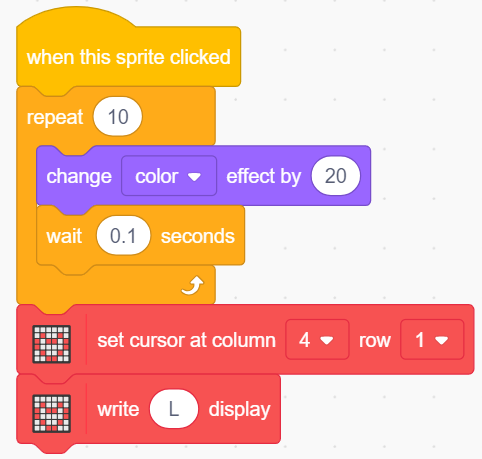
second L スプライトをクリックして、スクリプトを記述します。
スプライト L がクリックされたら、[repeat]ブロックを使用して、20の増分で10回色を変更し、元の色に戻します。LCD1602の第1行第4列にLを表示する。
[change color effect by]: によるカラーエフェクトの変更: 色効果を変更するために使用します。1つのコスチュームは色効果を使用して200の異なる色調を取ることができます。

6. Oは非表示と表示
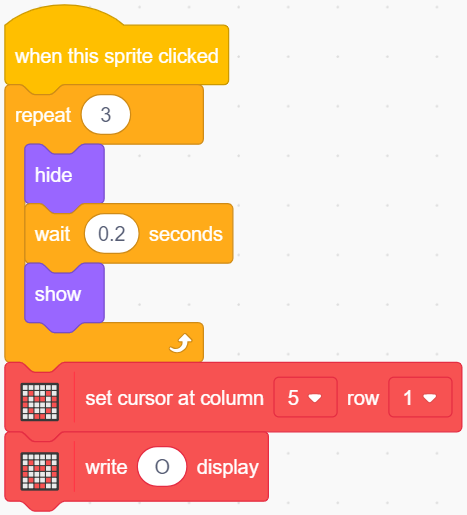
O スプライトをクリックし、スクリプトを記述します。
O スプライトがクリックされると、非表示と表示のプロセスを3回繰り返し、LCD1602の第1行第5列にOを表示する。
[Hide]と[Show]:スプライトを隠したり見せたりします。