2.4 LCD1602¶
LCD1602 kann 2x16 Zeichen anzeigen. Jetzt lassen wir es die entsprechenden Zeichen anzeigen, die den Zeichen-Sprites auf der Bühne entsprechen.
Wenn Sie nacheinander auf „Hello“ auf der Bühne klicken, haben diese unterschiedliche Animationseffekte und die Zeichen werden gleichzeitig auf dem LCD1602 angezeigt.

Was Sie lernen werden¶
Wie man das LCD1602 verwendet
Mehrere unterschiedliche Sprites auswählen
Größe, Drehwinkel und Farbe des Sprites ändern sowie Anzeigen oder Verbergen.
Benötigte Komponenten¶
Für dieses Projekt benötigen wir die folgenden Komponenten.
Es ist definitiv praktisch, ein komplettes Set zu kaufen, hier ist der Link:
Name |
ARTIKEL IN DIESEM KIT |
LINK |
|---|---|---|
3 in 1 Starter Kit |
380+ |
Sie können diese auch einzeln über die untenstehenden Links kaufen.
KOMPONENTENBESCHREIBUNG |
KAUF-LINK |
|---|---|
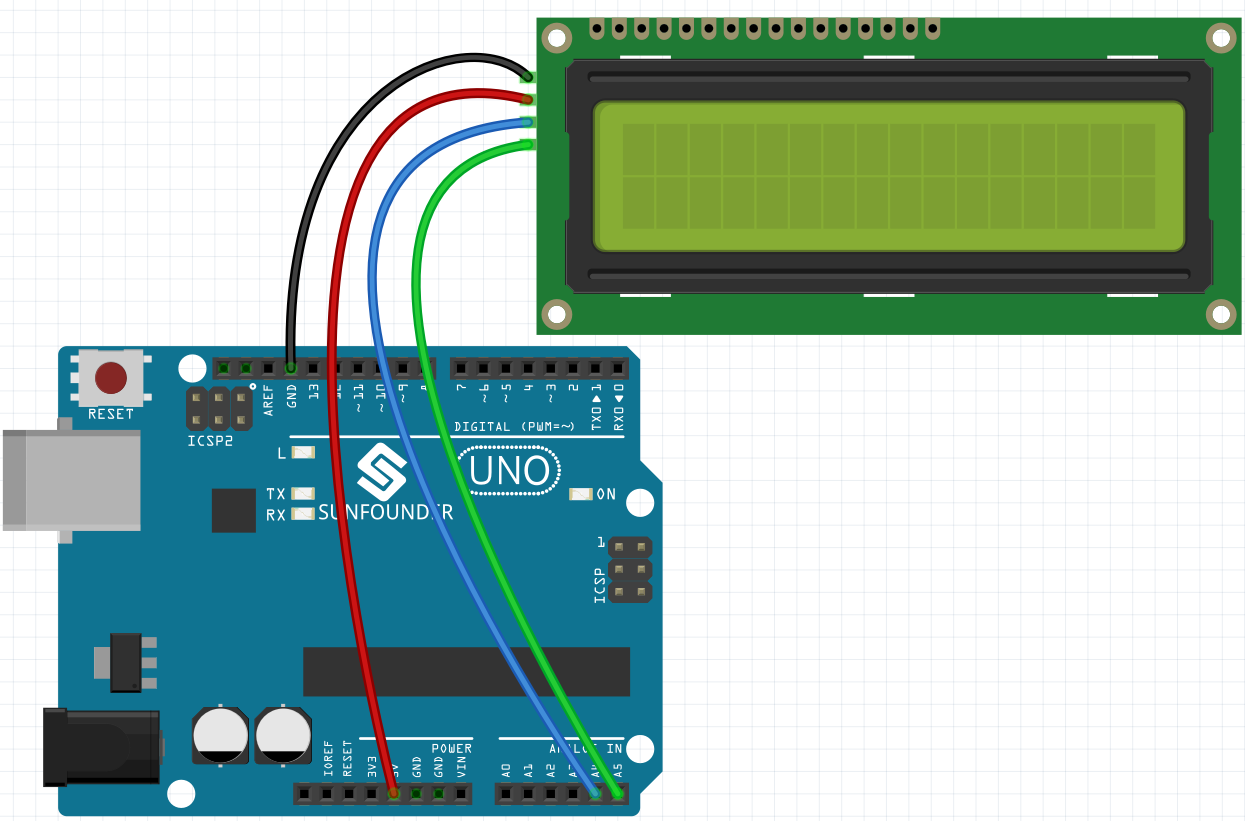
Schaltung aufbauen¶

Programmierung¶
1. Sprite auswählen
Löschen Sie das Standard-Sprite, klicken Sie auf Choose a Sprite, dann auf letters und wählen Sie das gewünschte Sprite aus.
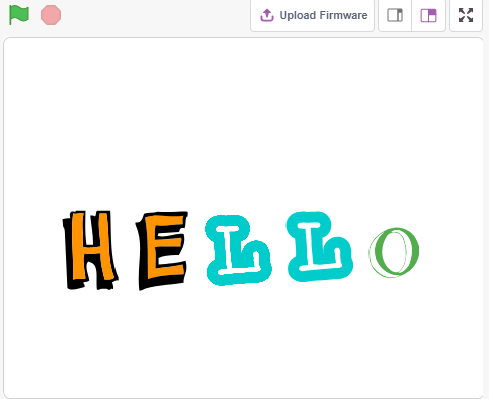
Zum Beispiel habe ich „Hello“ gewählt, wie unten gezeigt.
Legen Sie jetzt verschiedene Effekte für diese Sprites fest und zeigen Sie sie beim Klicken auf dem LCD1602 an.
2. H wird vergrößert und verkleinert
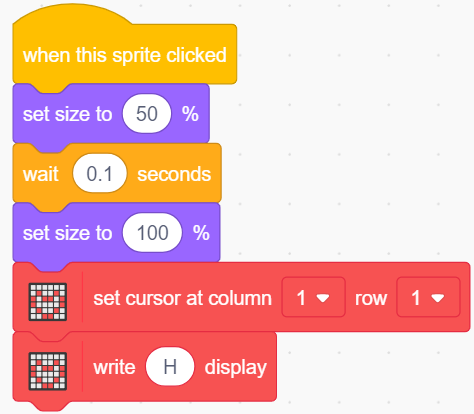
Klicken Sie auf das Sprite H und schreiben Sie jetzt ein Skript dafür.
Wenn das Sprite H angeklickt wird, setzen Sie seine Größe auf 50%, dann stellen Sie es wieder her; während H in der ersten Zeile und Spalte des LCD1602 angezeigt wird.
[set size to]: Aus der Aussehen-Palette, zum Einstellen der Größe des Sprites von 0% bis 100%.
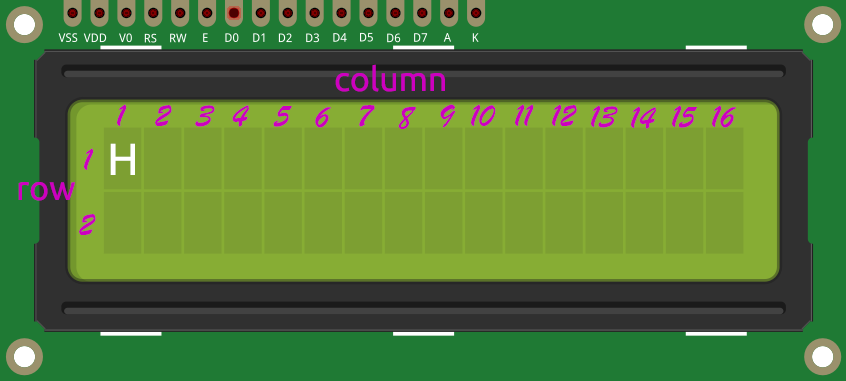
[set cursor at columan row]: Aus der Display Module-Palette, um den Cursor in einer bestimmten Zeile des LCD1602 zu positionieren und Zeichen anzuzeigen.
[write display]: Aus der Display Module-Palette, zum Anzeigen von Zeichen oder Zeichenketten auf dem LCD1602.

Die Verteilung von Zeilen und Spalten auf dem LCD1602 wird in der Abbildung gezeigt.

3. E kippt nach links und rechts
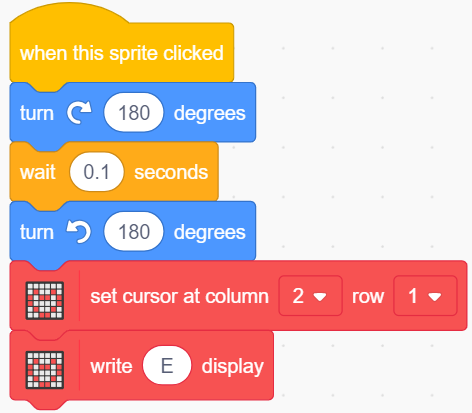
Klicken Sie auf das Sprite E und schreiben Sie jetzt ein Skript dafür.
Wenn das Sprite E angeklickt wird, lassen Sie es 180 Grad im Uhrzeigersinn drehen, dann 180 Grad gegen den Uhrzeigersinn, so dass Sie es nach links und rechts kippen sehen; und zeigen Sie H in der ersten Zeile und Spalte 2 des LCD1602 an.
[turn degrees]: Aus der Bewegung-Palette, zum Drehen des Sprites im oder gegen den Uhrzeigersinn im Bereich von 0-360 Grad.

4. L verkleinert sich langsam und zoomt herein
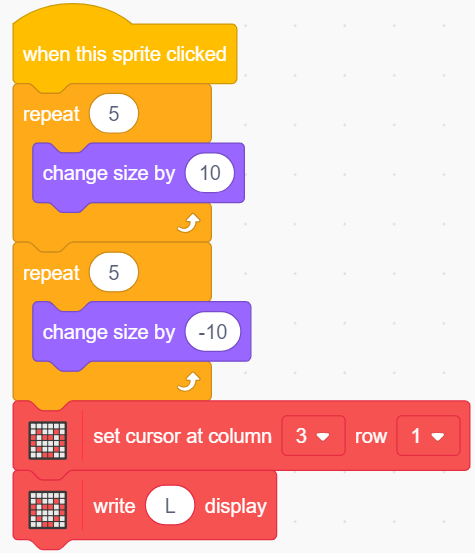
Klicken Sie auf das erste L Sprite und schreiben Sie jetzt ein Skript dafür.
Wenn das Sprite L angeklickt wird, verwenden Sie den [repeat]-Block, um seine Größe um 50% zu erhöhen (5 Mal, jedes Mal um 10), dann verkleinern Sie es wieder auf seine ursprüngliche Größe auf die gleiche Weise, während L in der ersten Zeile und Spalte 3 des LCD1602 angezeigt wird.
[change size by]: Aus der Bewegungspalette, um die Größe des Sprites zu ändern.

5. Das zweite L ändert die Farbe
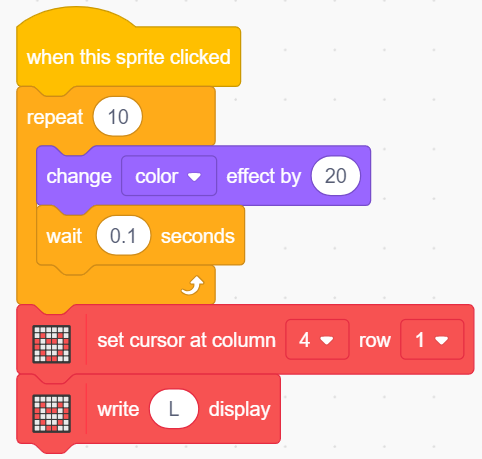
Klicken Sie auf das zweite L Sprite und schreiben Sie jetzt ein Skript dafür.
Wenn das Sprite L angeklickt wird, verwenden Sie den [repeat]-Block, um 10 Mal mit einer Rate von 20 Schritten die Farben zu wechseln und zur ursprünglichen Farbe zurückzukehren. Zeigen Sie auch L in der ersten Zeile und Spalte 4 des LCD1602 an.
[change color effect by]: Zum Ändern des Farbeffekts, ein Kostüm kann mit dem Farbeffekt 200 verschiedene Farbschemata annehmen, 0 und 200 sind dieselbe Farbe.

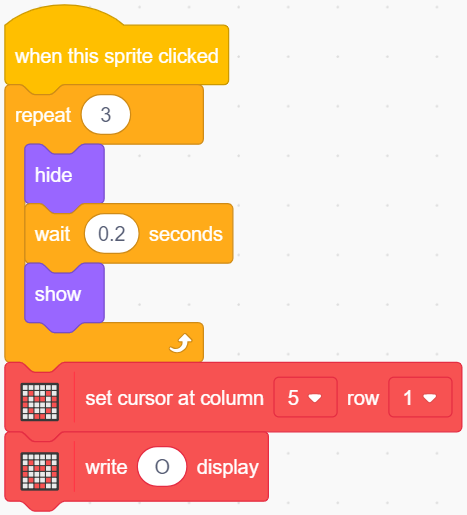
6. O versteckt und zeigt
Klicken Sie auf das Sprite O und schreiben Sie jetzt ein Skript dafür.
Wenn das Sprite O angeklickt wird, wiederholt es den Vorgang Verbergen und Anzeigen 3 Mal, während O in der ersten Zeile und Spalte 5 des LCD1602 angezeigt wird.
[Hide] & [Show]: lässt das Sprite sich verbergen und anzeigen.