Note
Hello, welcome to the SunFounder Raspberry Pi & Arduino & ESP32 Enthusiasts Community on Facebook! Dive deeper into Raspberry Pi, Arduino, and ESP32 with fellow enthusiasts.
Why Join?
Expert Support: Solve post-sale issues and technical challenges with help from our community and team.
Learn & Share: Exchange tips and tutorials to enhance your skills.
Exclusive Previews: Get early access to new product announcements and sneak peeks.
Special Discounts: Enjoy exclusive discounts on our newest products.
Festive Promotions and Giveaways: Take part in giveaways and holiday promotions.
👉 Ready to explore and create with us? Click [here] and join today!
2.1.3 Touch Switch Module¶
Introduction¶
In this project, you will learn about touch switch module. It can replace the traditional kinds of switch with these advantages: convenient operation, fine touch sense, precise control and least mechanical wear.
Required Components¶
In this project, we need the following components.

It’s definitely convenient to buy a whole kit, here’s the link:
Name |
ITEMS IN THIS KIT |
LINK |
|---|---|---|
Raphael Kit |
337 |
You can also buy them separately from the links below.
COMPONENT INTRODUCTION |
PURCHASE LINK |
|---|---|
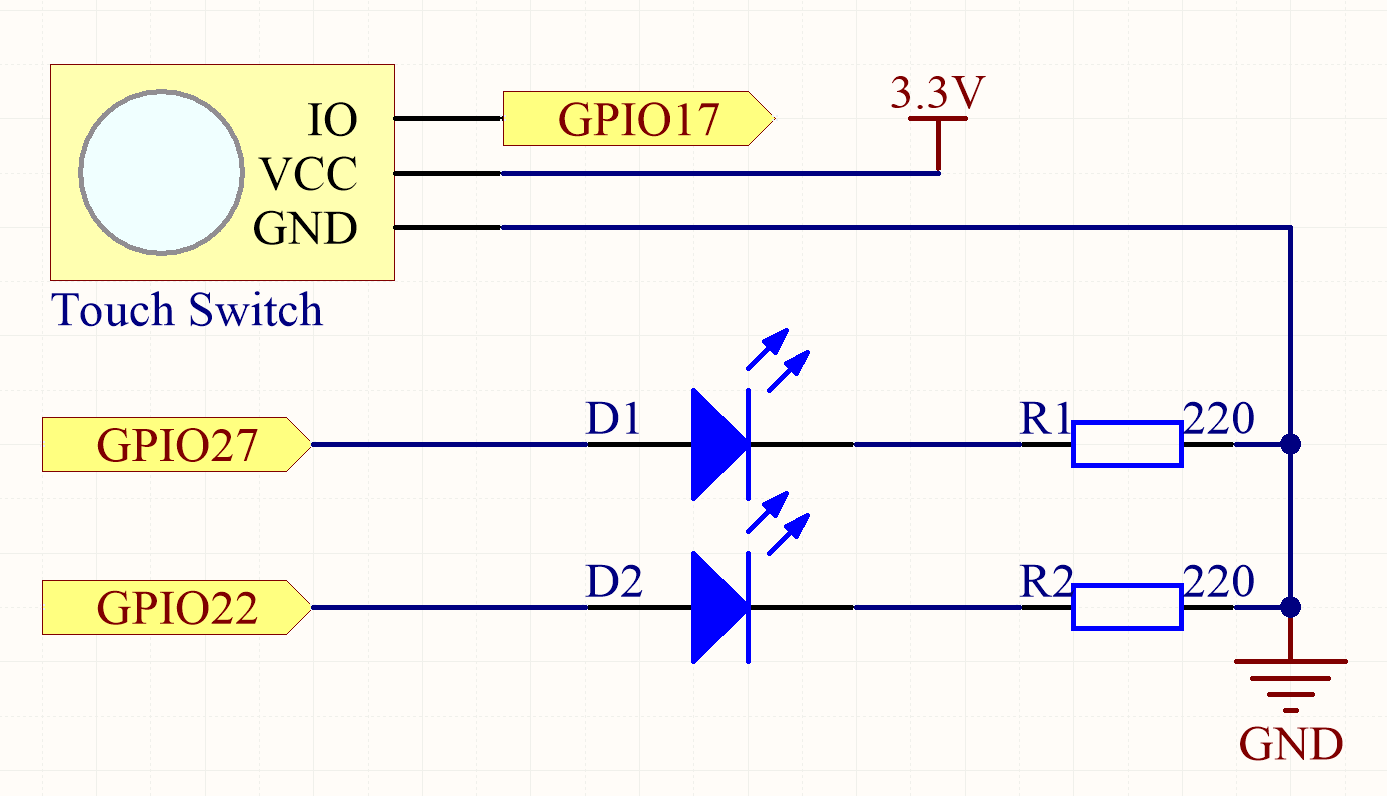
Schematic Diagram¶

Experimental Procedures¶
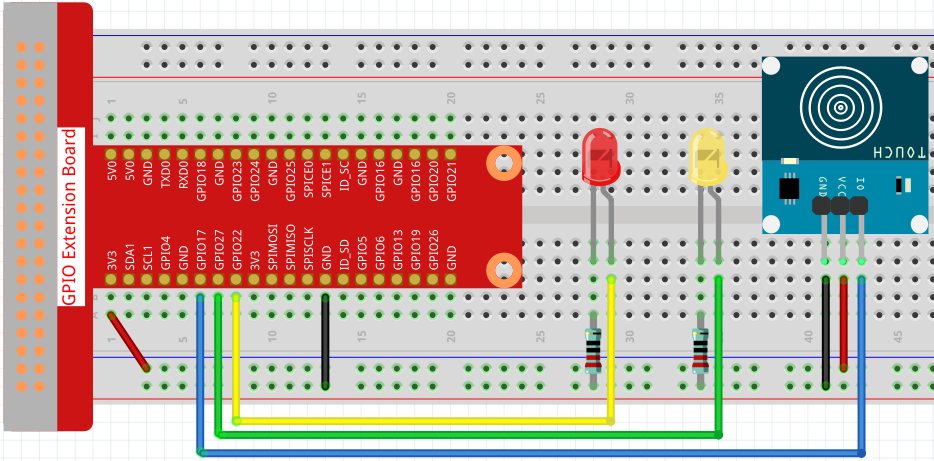
Step 1: Build the circuit.

Step 2: Go to the folder of the code.
cd ~/raphael-kit/nodejs/
Step 3: Run the code.
sudo node touch_switch.js
While the code is running, the red LED lights up; when you tap on the touch switch module, the yellow LED turns on.
Code
const Gpio = require('pigpio').Gpio;
const led1 = new Gpio(22, {mode: Gpio.OUTPUT});
const led2 = new Gpio(27, {mode: Gpio.OUTPUT});
const touchSwitch = new Gpio(17, {
mode: Gpio.INPUT,
pullUpDown: Gpio.PUD_DOWN,
edge: Gpio.EITHER_EDGE
});
touchSwitch.on('interrupt', (level) => {
led1.digitalWrite(level);
led2.digitalWrite(!level);
});
Code Explanation
const Gpio = require('pigpio').Gpio;
const led1 = new Gpio(22, {mode: Gpio.OUTPUT});
const led2 = new Gpio(27, {mode: Gpio.OUTPUT});
const touchSwitch = new Gpio(17, {
mode: Gpio.INPUT,
pullUpDown: Gpio.PUD_DOWN,
edge: Gpio.EITHER_EDGE
});
Import the pigpio module and create three objects led1, led2, touchSwitch,
By reading the level of the touchSwitch IO port, the on and off of led1 and led2 are controlled.
touchSwitch.on('interrupt', (level) => {
led1.digitalWrite(level);
led2.digitalWrite(!level);
});
When the level of the read touchSwitch IO port changes, Write the same level to led1 and the opposite level to led2.