Note
Hello, welcome to the SunFounder Raspberry Pi & Arduino & ESP32 Enthusiasts Community on Facebook! Dive deeper into Raspberry Pi, Arduino, and ESP32 with fellow enthusiasts.
Why Join?
Expert Support: Solve post-sale issues and technical challenges with help from our community and team.
Learn & Share: Exchange tips and tutorials to enhance your skills.
Exclusive Previews: Get early access to new product announcements and sneak peeks.
Special Discounts: Enjoy exclusive discounts on our newest products.
Festive Promotions and Giveaways: Take part in giveaways and holiday promotions.
👉 Ready to explore and create with us? Click [here] and join today!
2.1.4 Slide Switch¶
Introduction¶
In this project, we will learn how to use a slide switch. Usually,the slide switch is soldered on PCB as a power switch, but here we need to insert it into the breadboard, thus it may not be tightened. And we use it on the breadboard to show its function.
Required Components¶
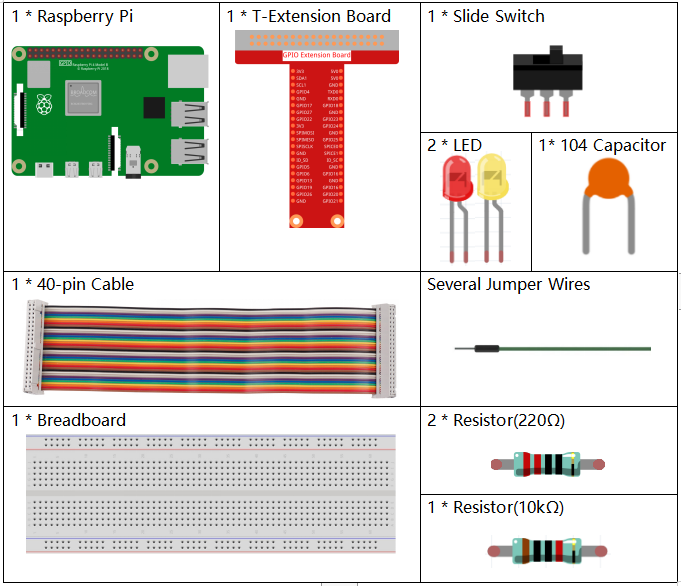
In this project, we need the following components.

It’s definitely convenient to buy a whole kit, here’s the link:
Name |
ITEMS IN THIS KIT |
LINK |
|---|---|---|
Raphael Kit |
337 |
You can also buy them separately from the links below.
COMPONENT INTRODUCTION |
PURCHASE LINK |
|---|---|
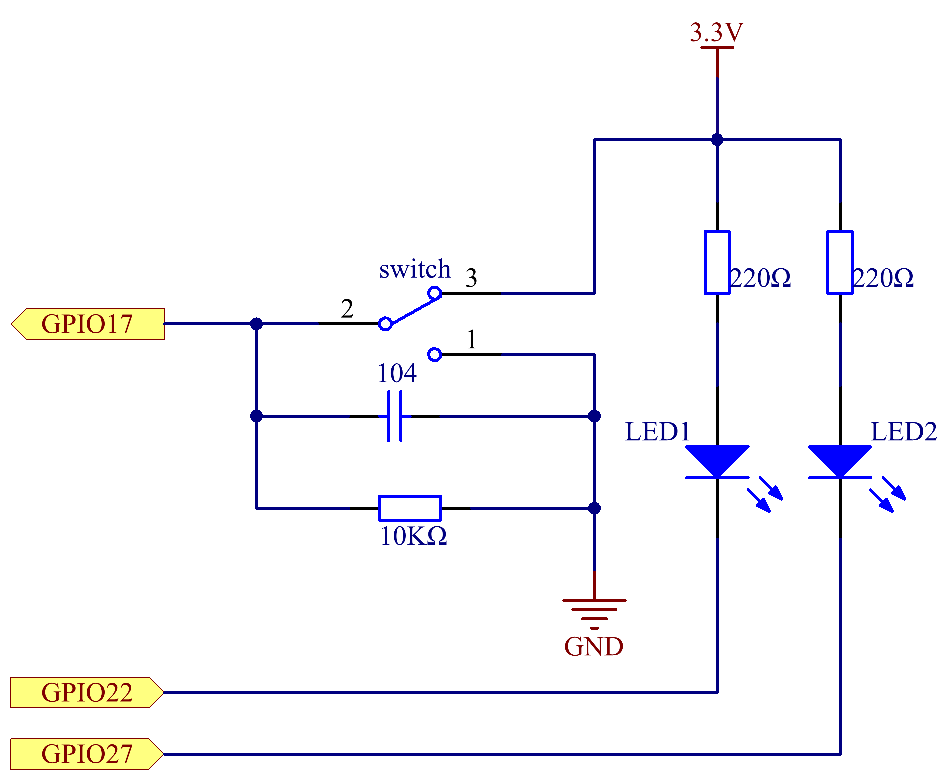
Schematic Diagram¶
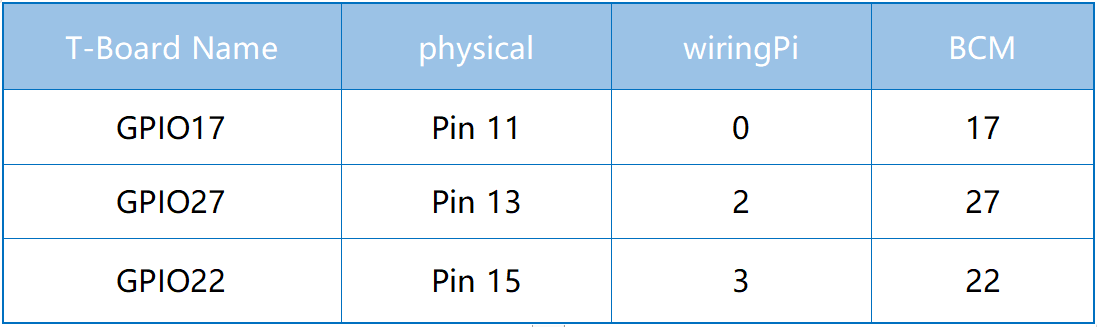
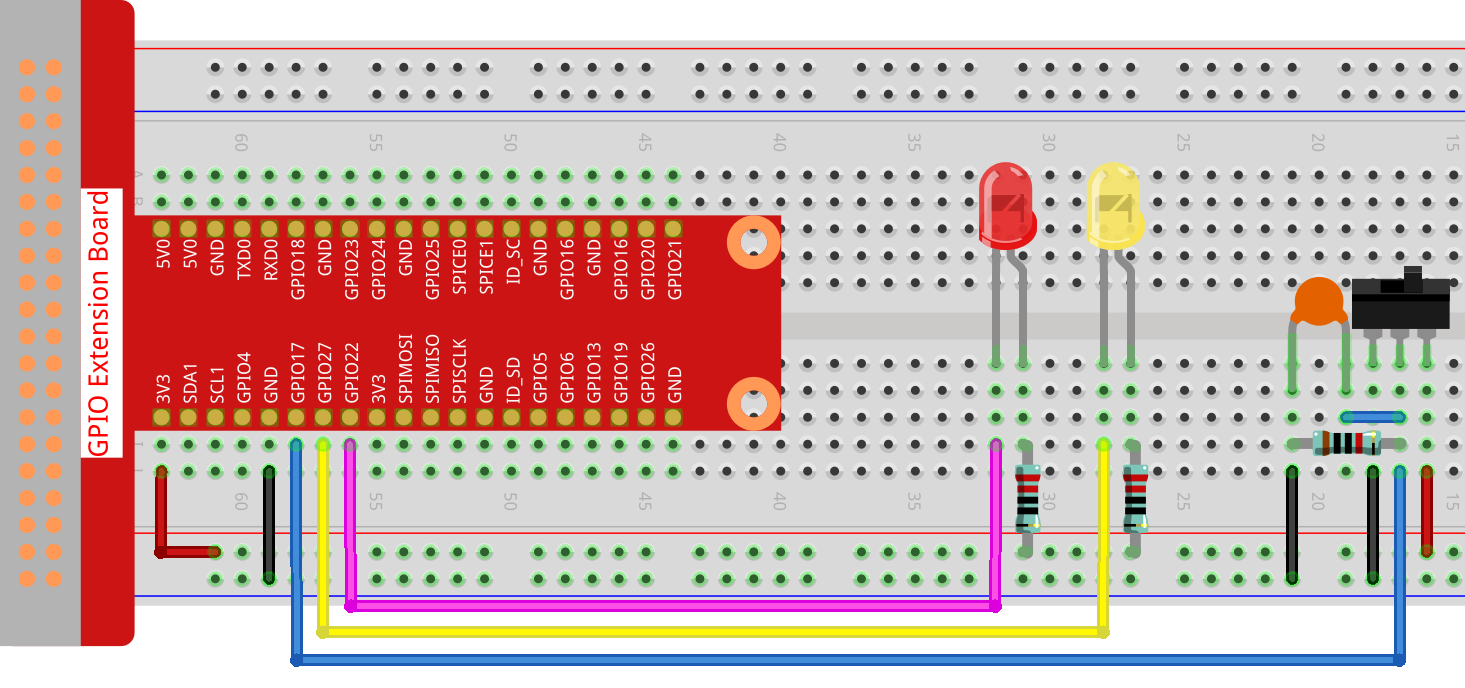
Connect the middle pin of the Slide Switch to GPIO17, and two LEDs to pin GPIO22 and GPIO27 respectively. Then when you pull the slide, you can see the two LEDs light up alternately.


Experimental Procedures¶
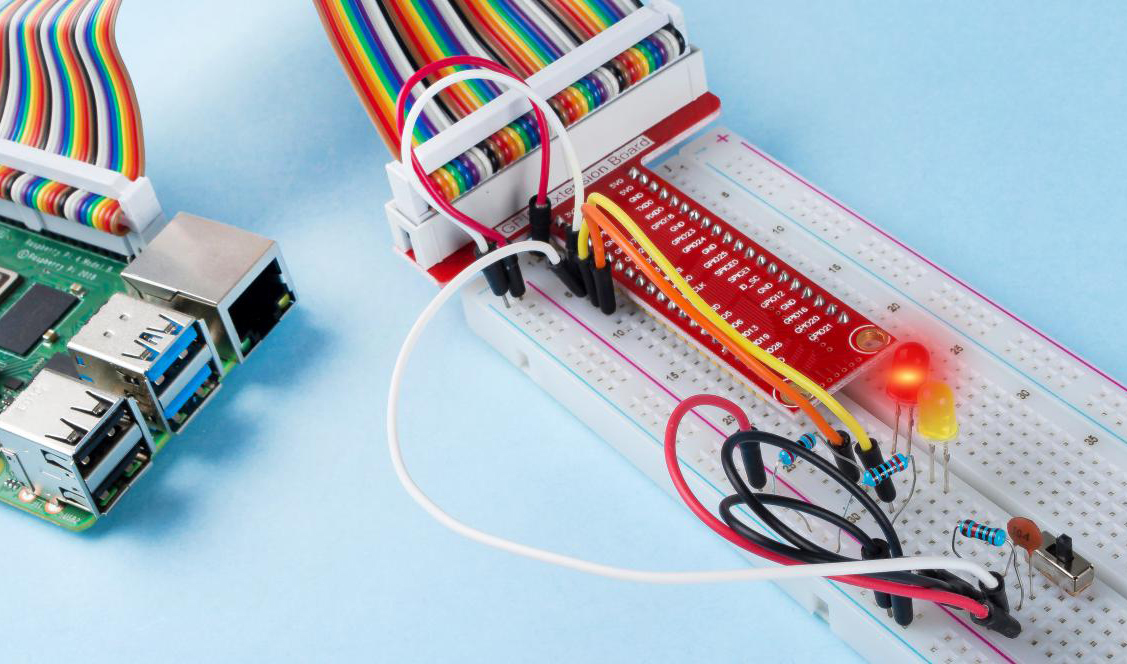
Step 1: Build the circuit.

Step 2: Go to the folder of the code.
cd ~/raphael-kit/nodejs/
Step 3: Run the code.
sudo node slide_switch.js
While the code is running, get the switch connected to the left, then the yellow LED lights up; to the right, the red light turns on.
Code
const Gpio = require('pigpio').Gpio;
const led1 = new Gpio(22, {mode: Gpio.OUTPUT});
const led2 = new Gpio(27, {mode: Gpio.OUTPUT});
const slideSwitch = new Gpio(17, {
mode: Gpio.INPUT,
pullUpDown: Gpio.PUD_DOWN,
edge: Gpio.EITHER_EDGE
});
slideSwitch.on('interrupt', (level) => {
led1.digitalWrite(level);
led2.digitalWrite(!level);
});
Code Explanation
const Gpio = require('pigpio').Gpio;
const led1 = new Gpio(22, {mode: Gpio.OUTPUT});
const led2 = new Gpio(27, {mode: Gpio.OUTPUT});
const slideSwitch = new Gpio(17, {
mode: Gpio.INPUT,
pullUpDown: Gpio.PUD_DOWN,
edge: Gpio.EITHER_EDGE
});
Import the pigpio module, and create three objects led1, led2, slideSwitch, and control the on and off of led1 and led2 by reading the level of the slideSwitch IO port.
slideSwitch.on('interrupt', (level) => {
led1.digitalWrite(level);
led2.digitalWrite(!level);
});
When the read level of the slideSwitch IO port changes, Write the same level to led1 and the opposite level to led2.
Phenomenon Picture¶